3 min read
Top 10 VSCode Extensions for React
We will be covering 10 essential visual studio code extensions for React developers. These extensions will help you code faster, cleaner and easier.
What will be covered here?
We will be covering 10 essential visual studio code extensions for React developers. These extensions will help you code faster, cleaner and easier.
Top 10 VS Code Extensions for React
- ES7 React/Redux/GraphQL/React-Native snippets
- Prettier - Code formatted
- Bracket Pair Colorizer
- Auto Rename Tag
- VSCode React Refactor
- ESLint
- npm Intellisense
- TabOut
- change-case
- EditorConfig for VS Code
ES7 React/Redux/GraphQL/React-Native snippets Extension
JavaScript and React/Redux snippets in ES7+ with Babel plugin features for VS Code
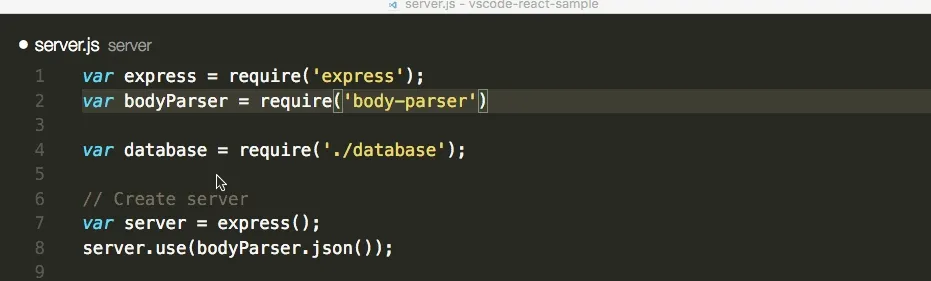
Prettier - Code formatted
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.

Prettier - Code formatted

Add an AI Agent to Your Website in Minutes
SiteAssist lets you train an AI chatbot on your own docs, pages, and FAQs — and embed it with just one line of code.\n\nHelp your visitors get instant answers, 24/7.
Visit SiteAssist.ioHighlight Matching Tag
This extension highlights matching opening and/or closing tags. Optionally it also shows the path to tag in the status bar. Even though VSCode has some basic tag matching, it’s just that - basic. This extension will try to match tags anywhere: from tag attributes, inside of strings, any files, while also providing extensive styling options to customize how tags are highlighted.

Highlight Matching Tag
Auto Rename Tag
Automatically rename paired HTML/XML tag, same as Visual Studio IDE does.

Auto Rename Tag
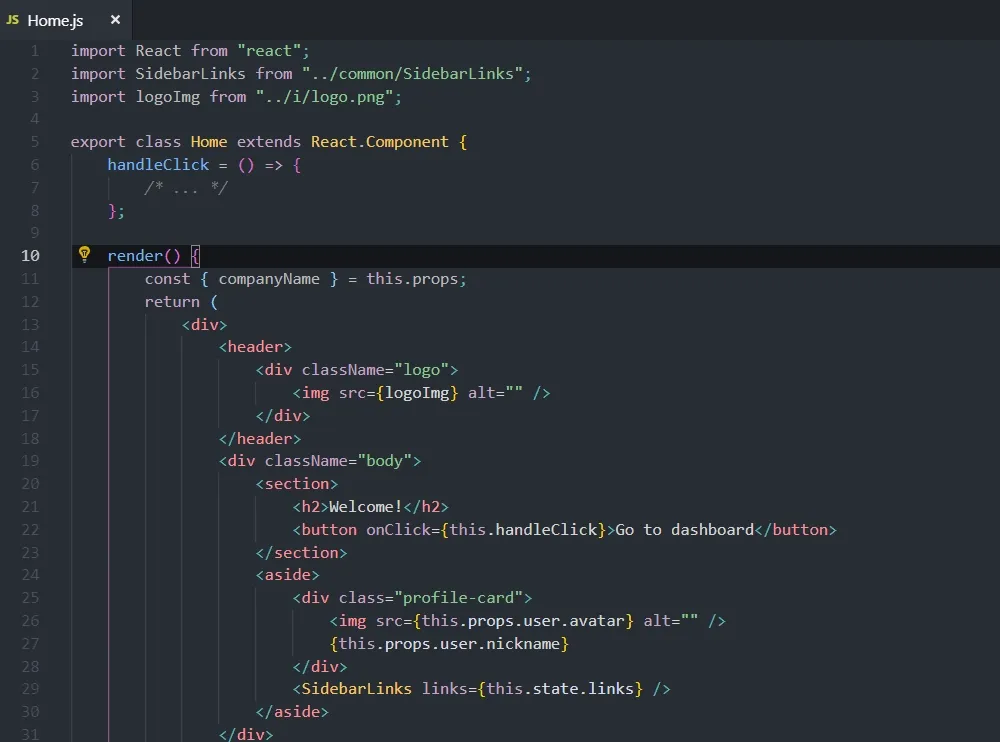
VSCode React Refactor
This simple extension provides JSX refactor code actions for React developers.

VSCode React Refactor
ESLint
ESLint statically analyzes your code to quickly find problems. ESLint is built into most text editors and you can run ESLint as part of your continuous integration pipeline.
npm Intellisense
It autocompletes npm modules in import statements.

npm Intellisense
TabOut
This extension allows you to tab out quotes, brackets, etc.
change-case
A wrapper around node-change-case for Visual Studio Code. Quickly change the case of the current selection or current word.

change-case
EditorConfig for VS Code
This plugin attempts to override user/workspace settings with settings found in .editorconfig files. No additional or vscode-specific files are required. As with any EditorConfig plugin, if root=true is not specified, EditorConfig will continue to look for an .editorconfig file outside of the project.
So these are the top 10 vs code extensions for React developers. Hope this article helps you with finding some best extensions for your React application development. These extensions can increase your productivity. Let us know if there are other extensions that you use in your daily life for React development. We love to use them as well. Goodbye for now, see you soon 😊