3 min read
Generate Database Diagram from Drizzle Schema
Let's learn how to generate a database diagram from drizzle schema
Welcome! In this guide, I’ll show you how to generate a database diagram from your Drizzle ORM schema using the Drizzle DBML Generator. Whether you’re working with Postgres or another database, these steps will help you visualize your schema quickly and efficiently.
To generate a database diagram from Drizzle ORM, we will use the Drizzle DBML Generator package. This package takes your Drizzle schema and generates Database Markup Language (DBML).
Let’s follow these steps to generate DBML from a Drizzle schema.
Step 1 - Install Dependenices
Install Drizzle DBML Generator in your project.
npm i -D drizzle-dbml-generator tsxBefore setting up Drizzle DBML Generator, ensure that you have already configured Drizzle ORM in your project.
Step 2 - Create Generator File
Now that we’ve installed Drizzle DBML Generator, let’s create a file to run the generator. Create a dbml.ts file in your project and add the following code:
// dbml.ts
import * as schema from "./schema";
import { pgGenerate } from "drizzle-dbml-generator"; // Using Postgres for this example
const out = "./schema.dbml";
const relational = true;
pgGenerate({ schema, out, relational });In this file, we import all tables and relations from your schema file as schema.
For this article, I’m using Postgres, so I’ve imported pgGenerate from drizzle-dbml-generator. You can use other generators as well.
The out variable refers to the output path for the dbml file. It’s relative to the root of your project, typically where your package.json is located.
Keep relational set to true if you want to link all tables together using the Drizzle Relations exports.
Now, pass schema, out, and relational as props to the pgGenerate function, and you’re done with this file.

Add an AI Agent to Your Website in Minutes
SiteAssist lets you train an AI chatbot on your own docs, pages, and FAQs — and embed it with just one line of code.\n\nHelp your visitors get instant answers, 24/7.
Visit SiteAssist.ioStep 3 - Run Generator
To run the dbml.ts file, let’s add a script to our package.json. Add the following script to the scripts object:
"scripts": {
// ...
"dbml": "tsx ./src/dbml.ts"
}Now, run the script from your terminal:
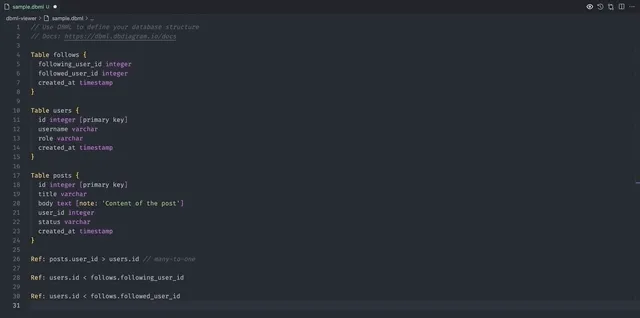
npm run dbmlAfter successfully running the script, you should see the dbml file in the specified location.
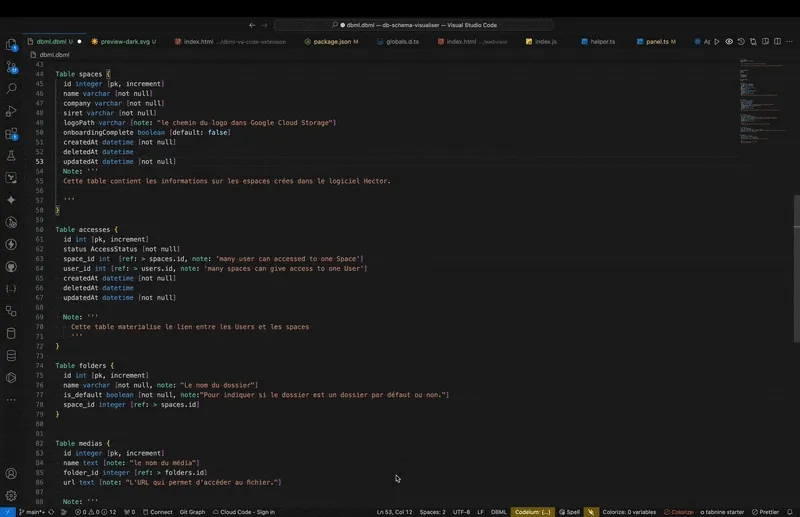
Now that we have a Database Markup Language file, we need a tool to create a diagram from this dbml schema. For that, we can use one of the following two Visual Studio extensions:
1. DBML Live Preview

2. DBML Entity-Relationship Diagrams visualizer

And that’s it! You’ve now successfully generated a database diagram from your Drizzle ORM schema. Using DBML and the Visual Studio extensions, you can easily visualize and manage your database structure. Happy coding!