2 min read
Customizing Android Bottom Navigation Bar Colors in React Native
Let's learn how to change the bottom navigation bar background color on Android in your React Native app
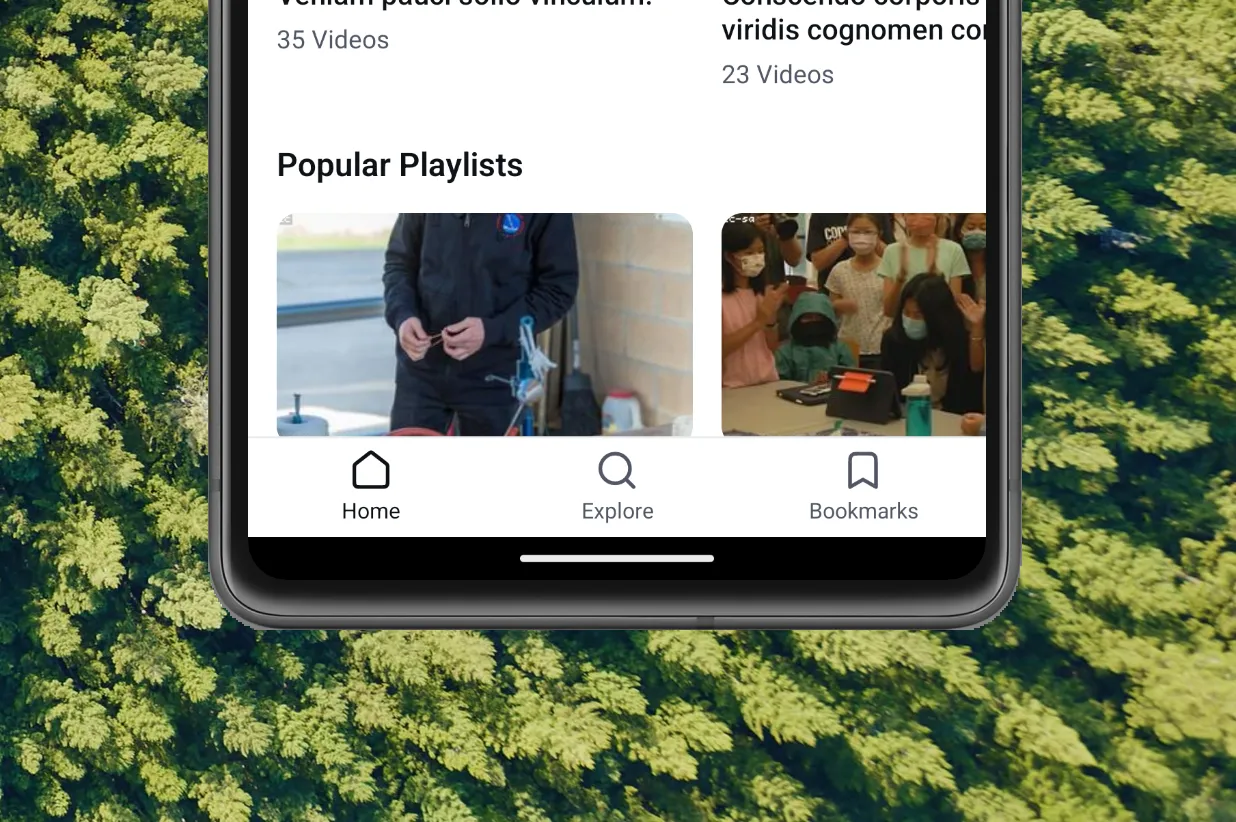
I don’t know about you but I hate inconsistent design. You know that in React Native Android apps you will see a black navigation/bottom bar.

No matter if you’re using dark mode or light mode it will stay black and you can’t really change it easily. This makes your app ugly and doesn’t align with other native apps on your Android device. This is just an Android issue and doesn’t happen on iOS. So, in this article let’s learn how we can solve this problem.
Thanks to an npm library react-native-navigation-bar-color we can fix this problem very easily. If you are using Expo or bare React Native it will work. Keep in mind you have to prebuild if you’re using Expo.
Step 1
Install the package
npm i react-native-navigation-bar-color
Add an AI Agent to Your Website in Minutes
SiteAssist lets you train an AI chatbot on your own docs, pages, and FAQs — and embed it with just one line of code.\n\nHelp your visitors get instant answers, 24/7.
Visit SiteAssist.ioStep 2
In the root/App component file or wherever you are managing your theme, import the package at the top
import changeNavigationBarColor from "react-native-navigation-bar-color";Step 3
By using useEffect we will set the navigation bar color. Also, note if you support dark theme switching in your app please add the theme object as a dependency in useEffect to reset the color whenever the theme gets updated.
// ...
useEffect(() => {
if (Platform.OS !== "android") return;
const change = async () => {
try {
await changeNavigationBarColor(theme.isDark ? "#000000" : "#FFFFFF");
} catch (err) {}
};
change();
}, [theme.isDark]);
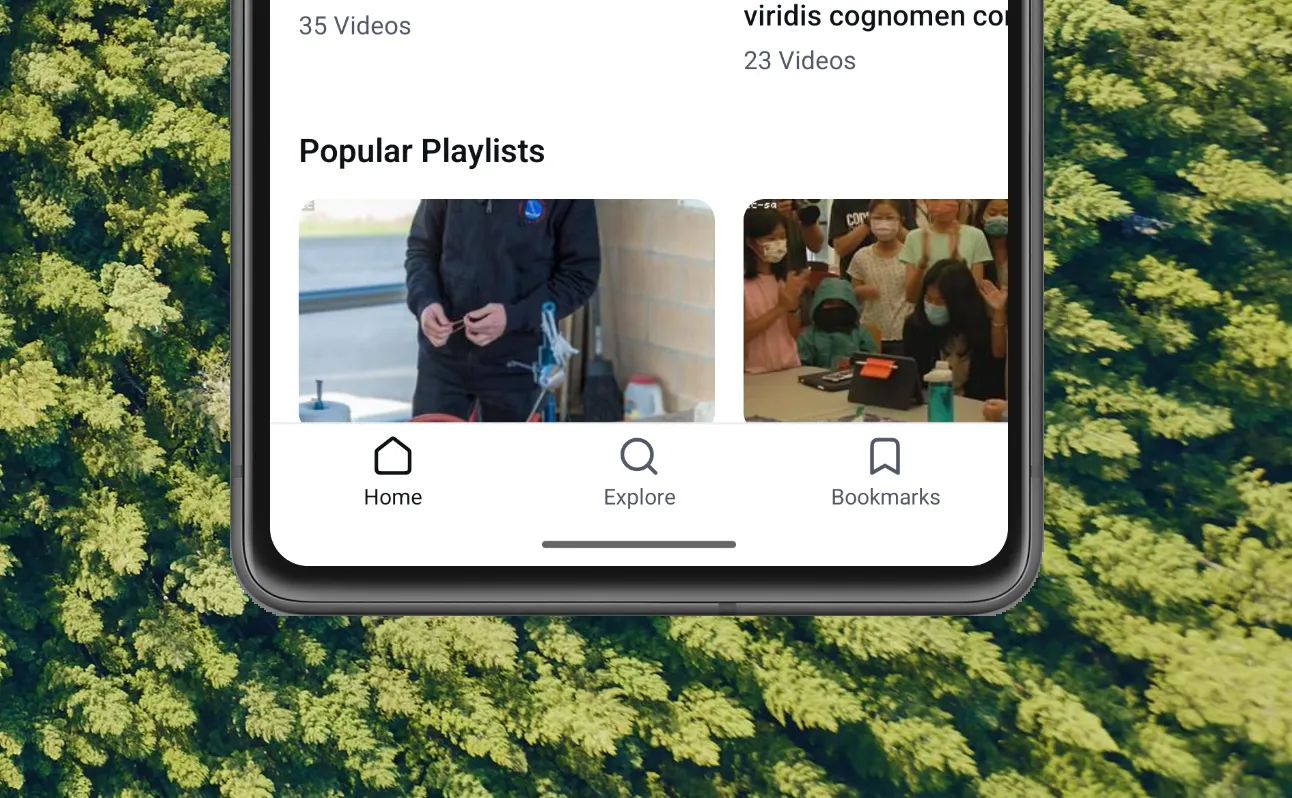
// ...And, that’s it! you should see the navigation bar color change on your Android emulator/device.

I hope this small article helped you fix your problem. Thanks for reading ❤️